
How to code a hangman game HTML, CSS, JavaScript (w/ source code) YouTube
The End JAVASCRIPT HANGMAN All right, let us now get into the mechanics of the Javascript Hangman game. HANGMAN DEMO REMAIN: HOW TO PLAY (HANGMAN GAME RULES) Not going to judge the people who don't know Hangman, here are the quick rules: Hangman is a simple game about guessing a randomly chosen word.

Hangman Game with HTML CSS and JavaScript Beginner Tutorial YouTube
GitHub - abdoutech19/hangman-game: A responsive hangman game built with vanilla javascript, html, and css. Animated with GSAP and canvas animations. Terms Privacy Docs Contact GitHub Support Manage cookies abdoutech19 / hangman-game Public 3 Code Issues Pull requests Actions main 1 branch 0 tags abdoutech19 Deleted CNAME 89469b2 on Jul 12, 2021

Hangman In JavaScript With Source Code Source Code & Projects
Hangman game built with HTML, CSS, JavaScript jaworek.github.io/hangman/ Topics. javascript Resources. Readme Activity. Stars. 0 stars Watchers. 0 watching Forks. 0 forks Report repository Releases No releases published. Packages 0. No packages published . Languages. JavaScript 64.9%; CSS 22.9%; HTML 12.2%; Footer

Hangman Game using HTML, CSS and JS VIEH Academy
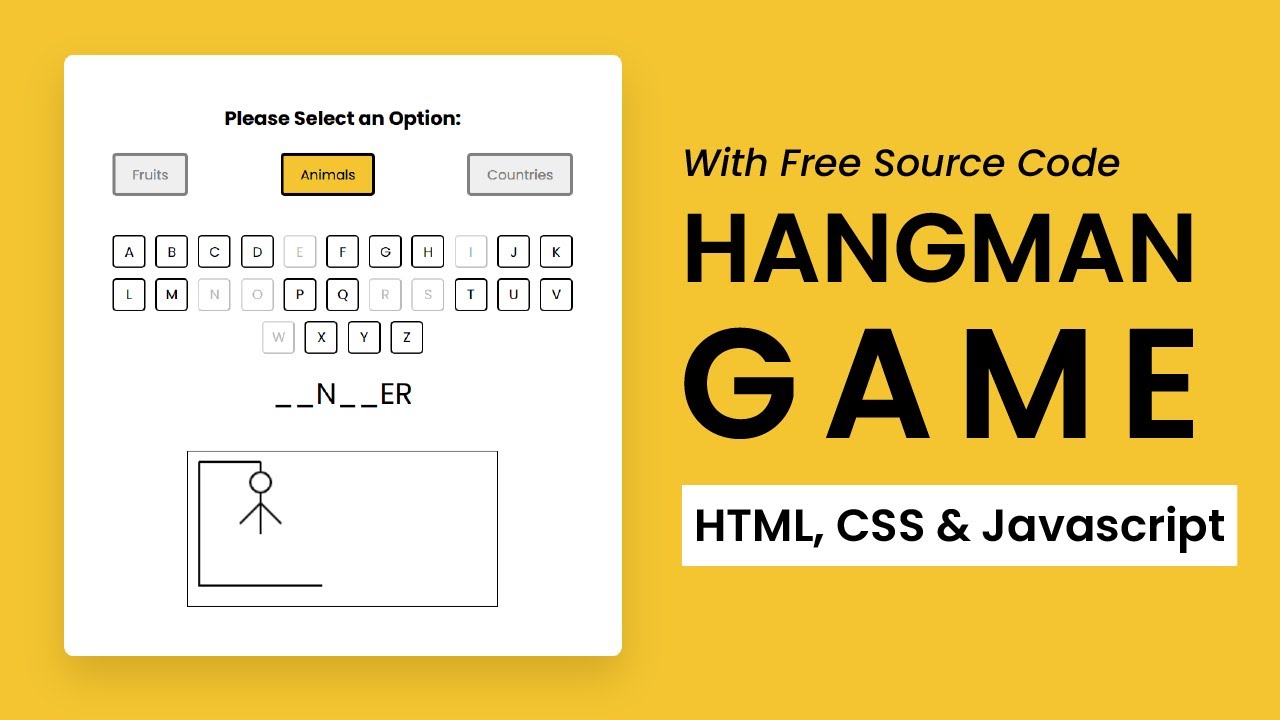
Hangman Game Using HTML ,CSS and JavaScript A Javascript Hangman is a word-guessing game. In this game, the user is offered with a variety of game themes such as fruit, animals, and French gastronomy. We will present a word guessing game as the user selects one of the topics connected to that subject.

37 Hangman Game Html Css Javascript Javascript Answer
admin April 16, 2022 50 project / clone project / HTML & CSS / Html & CSS Project / javascript project 1 Comment Hangman Game Javascript | Simple Hangman Game Html Css Javascript Welcome🎉 to Code With Random blog. In this blog, we learn how we create the Hangman Game Javascript. We use HTML, Css, and javascript for this Hangman Game Javascript.

Hangman Game How to Create a Hangman Game in HTML, CSS, JavaScript YouTube
This code implements a simple Hangman game in JavaScript. The game allows you to guess a word, and for each incorrect guess, a part of the hangman is drawn. You start with 10 lives, and the goal is to guess the word before running out of lives.

Build Hangman Game Using HTML CSS & JavaScript YouTube
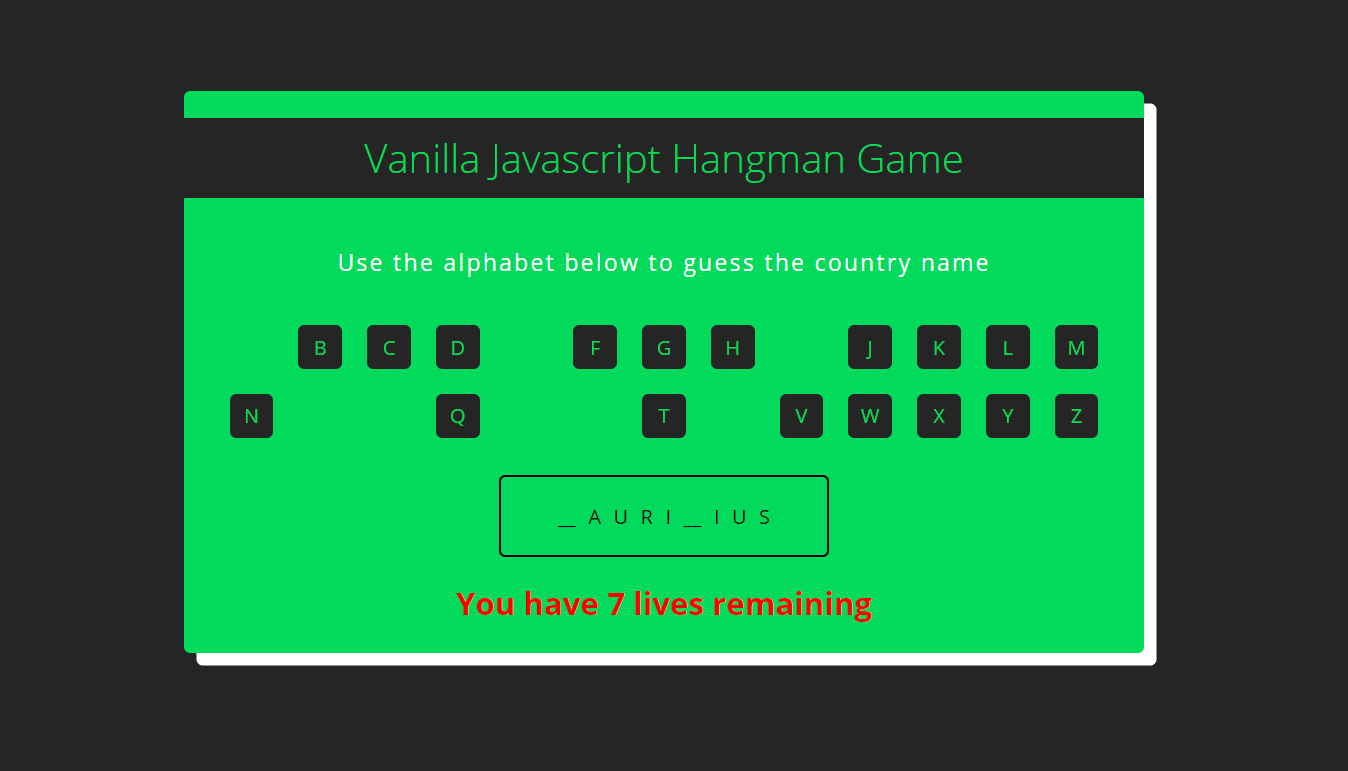
Vanilla JavaScript Hangman Game
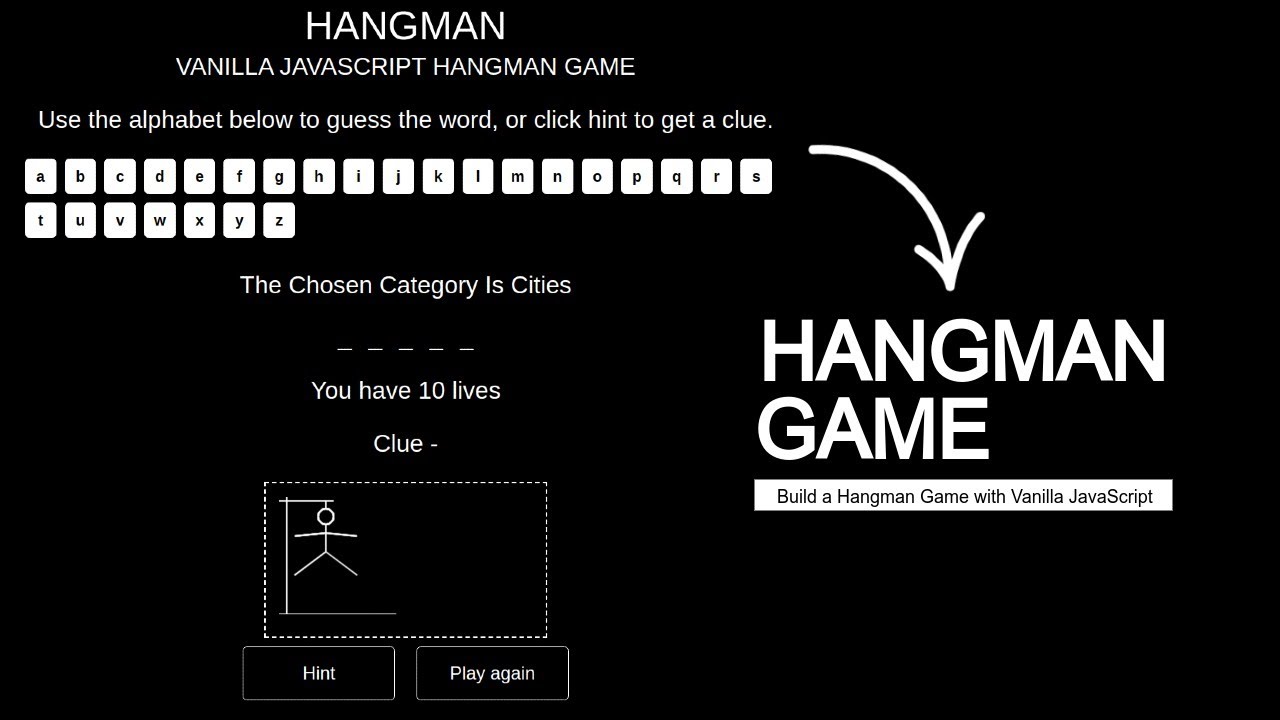
Use the alphabet below to guess the word, or click hint to get a clue. 7 9 10Clue -

Hangman Game Javascript Simple Hangman Game Html Css Javascript CodeWithRandom
Hangman is a classic word-guessing game that has been enjoyed by people of all ages for generations. By building this game, you can: Learn HTML, CSS, and JavaScript: This project offers hands-on experience with these fundamental web technologies.

Hangman Game using HTML, CSS and JavaScript (Source Code) Coding Torque » Coding Torque
Steps to Build Hangman Game in HTML & JavaScript To build a Hangman game using HTML, CSS, and JavaScript, follow these step-by-step instructions: Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files. Create an index.html file. The file name must be index and its extension .html

Hangman Game With Javascript HTML, CSS & Javascript YouTube
Building a Hangman Game using HTML, CSS, and JavaScript is an exciting project that combines creativity, logic, and programming skills. Whether you are a beginner in web development or looking to expand your coding knowledge, this step-by-step tutorial will guide you through the process of creating your own interactive Hangman Game from scratch.

GitHub ghmasood/BasicHangMan basic HangMan game with pure JS + HTML
To build this game, we need HTML, CSS and vanilla javascript. Let us see how this game works. The hangman game provides the user with three options to choose from. These options are - 'Fruits', 'Animals' and 'Countries'. Once the user selects the option, the computer chooses a word from the corresponding category.

Hangman Game Using HTML ,CSS and JavaScript
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Build A Hangman Game in HTML CSS and JavaScript Hangman Game in HTML CSS and JavaScript YouTube
Step 1: Setting up the HTML Structure Start by copying the provided HTML code into a new HTML file. The code defines the necessary elements for the game, such as the game container, word display, wrong letters container, popup, and notification. Make sure to save the file with an appropriate name.

Hangman Game In Vanilla JS With Source Code Source Code & Projects
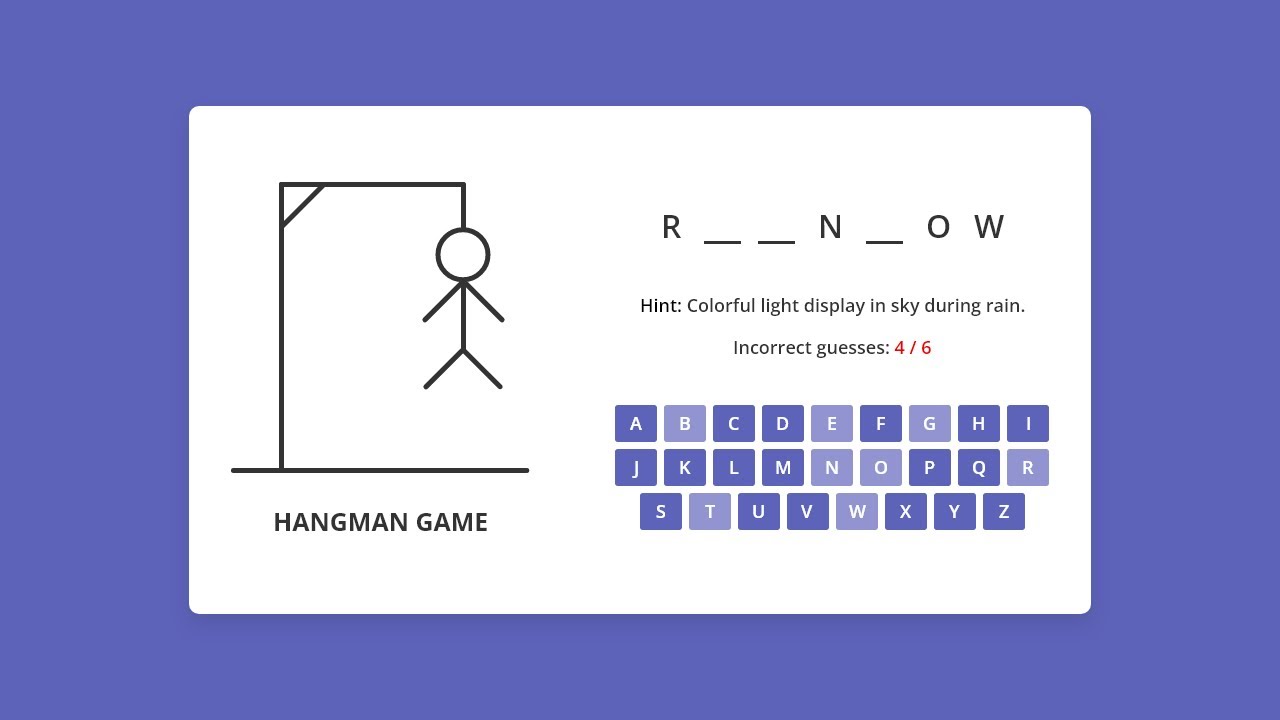
In this blog post, I'll show you how to build a Hangman game in HTML, CSS, and JavaScript. By creating this game, you'll gain practical experience. Game Over! The correct word was: rainbow. Play Again. Hangman Game. Hint: A dark area or shape produced by an object blocking the light.

Hangman Game using HTML, CSS and JavaScript (Source Code) Coding Torque » Coding Torque
How to play: This is my take on hangman. There are two modes. Normal mode is a single round game mode. It gives you a word, and given the length of the word, thats how many guess you have to solve it. You enter a single letter and press enter to see if the character matches in the word. Example: "Dogs" --- This would would give you 4 chances.

Hangman Game Build Hangman Game with JavaScript